こんにちは、アルパカ(@engineeraru)です。
デイトラのWeb制作コース中級編『デザインカンプからコーディング編』を学習するときに役立つ情報をまとめました。
目次
デイトラ Web制作コース中級編『デザインカンプからコーディング編』の学習記録
【DAY9】準備編
POINT
正確さ < 完成させる が大事
Webコーディング関係の用語について【簡単な確認】
Webコーディング関係の用語について、簡単な確認・復習です。今後も何度も出てくる単語なので理解しておきましょう!
- Webコーダー:Webサイトデザインを、HTML&CSS&JavaScriptなどを使い、模倣(再現)する仕事
- デザインカンプ:Webサイトの見本図。カンプは「comprehensive(包括物)」の略。
- モックアップ:デザインカンプと同じ意味
- XD(Adobe XD):サービス/ソフトウェア。デザインカンプ(見本)を作るのに使う(Adobe XDについて)
- レスポンシブ:レスポンシブデザイン(PCでもスマホでも良い感じに崩れないで表示される状態)のこと
- ヒーローイメージ:画面の一番上に大きな画像があるデザイン ※映画のポスターで、ヒーローが真ん中にデカデカと映っている感じかな?
課題「XDのデザインカンプをレスポンシブ込でコーディングしてください」を言い換えると、
「AdobeXDというサービスで作られた、
サイトの見本図を見ながら、
スマホやPCでもいい感じに表示されるように、
HTML&CSSで書き起こしてください」
ということ!
レスポンシブでスマホ、タブレットでもいい感じに表示
レスポンシブデザインのピクセルについて。
スマホ、タブレットを設定する時の値は、はにわまんさんの記事を参考にしました。
タブレットだったら、min-width: 480px
パソコンだったら、min-width: 768px
ありがちなコーディングミスまとめ
ありがちなコーディングミスまとめ(という名の私がミスったところまとめ)ですw
変更内容が反映されない、リンクの色が変わらないのは?
原因としては、CSSの配置順番ミスでした。
Bootstrapを使おうと途中から思って、index.htmlの<head>にBootstrapのCSSを追加したのですが
<link rel=”stylesheet” href=”css/style.css”>
を他のCSSより上の方に書いてしまったせいで、上書きされませんでした。
※後に置いたCSSが強い(後勝ちです)
レスポンシブデザインがうまく動かないのは?
大きい順番(あるいは小さい順番)に記述していないことが原因で発生することがしばしば。
CSSは上から順番に読み取るので、メディアクエリの指定順番は
モバイルファーストの場合は「小さい→大きい」
デスクトップファーストの場合は「大きい→小さい」
で書くようです。
文字サイズどう指定しようか迷う
これは色々やり方がありそうですが、文字サイズの指定方法という記事を参考にしました。
とりあえずDAY9の時点では、正確さよりも「作り切る」ことが大事だと思います。
なんかよくわからないけどヘッダーの横幅がおかしい
こちらの記事を参考に、box-sizingを見直すと良かったです。
【CSS】box-sizing:border-boxの使い方|効かない時は?
ちなみに上記記事でも紹介されていますし、他のソースコードでよく見かける
*{ box-sizing: border-box}
という指定は、すべての要素(アスタリスク*)に対して、box-sizingをborder-boxにする(widthで横幅指定した時に、paddingとborderも含める)という意味です。
【DAY10】横並びカードのコーディング
POINT
様々な書き方を試してみる
Cardの下線の書き方
Cardの下線ですが、CSSのコピペだけ 見出しデザイン例という記事の「下側に小さく線をつける」という部分を参考にしました。
h1:before {
position: absolute;
bottom: -15px;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
そのまま使わずに、自分が定義したクラスに適応する必要があります。
中身としては、親クラスに対して、擬似クラスbeforeを使って、うまいこと下線を引いています(スゲー)
擬似クラスbeforeを使うと、普通は親クラスの上に来ますが、bottomをマイナスで指定することで、文字の下に線が描かれています。
あと、position:absoluteで、親要素の左上から始まるようになっているので、translateX() で、要素のx座標位置を移動していたりします。
ちなみにwebkitはベンダープレフィックスと呼ばれるもので、色々なウェブブラウザにうまいこと読まれるための「おまじない」です。
後日の課題で詳しく解説します!(気になる人はDAY15読んでください!)
主要ブラウザのベンダープレフィックス
-moz- …… Firefox
-webkit- …… Google Chrome、Safari
-o- …… Opera
-ms- …… Internet Explorer
横並びカードの作り方
基本の復習になりますが、横並びのカードは
- cardクラスのdivを作る
- cardクラスのdivの中に画像、タイトル、テキストの要素を入れる
- cardsクラスのdiv(入れ物)を作って、cardクラスのdivをその中に入れる
みたいな感じで作られていますね。
※もちろんクラス名は自由です
あとは、cardクラスの中の要素をXDを見ながら、余白やサイズを設定していけばOKかと。
要素を横並びにするために、Flexboxを使う(display: flex)
Flexbox(Flexible Box Layout Module)について復習です。
これは、その名の通り、Flexible(融通がきく形)に要素を並べたい時に使うものですね。
「display: flex」で入れ物であるFlexboxを指定します(cardsクラス)。
で、その中に、自由に並べたいもの(今回ならcardクラス)を入れるって感じ。
さらに「flex-wrap: wrap;」を指定すると、中のアイテム(フレックスアイテム)は折り返されて、複数行表示されます。
初級編のDAY6の記事でも書いたのですが、Flexboxのゲームをやってみると理解が深まります👍
flexboxを使いながら理解するなら、このゲームが超オススメ!
インラインブロック要素を使う(display: inline-block;)
インラインブロック要素の使い方について復習です。
「display: inline-block;」を指定することで、
- 横に並べることができる(inline)
- 上下のmarginを指定できる(block)
- text-align:centerを指定できる(block)
など、今回やりたい「カードを横並びにする」が実現可能になります。
詳しくは、こちらの記事が一番わかり易いので必見です(復習にもオススメです)
CSSのcalcとは?「関数」という概念でした
今までCSSで指定していたプロパティの値は「100px」など固定の数字が主でした。
今回学んだCSSのcalcは「関数」と呼ばれるものです。
普通に「固定値」を使う代わりに、「引数に固定値を入れたもの」を、ブラウザに計算させるという感じ。
ちなみにurl()も関数のようです。
※というか、カッコ()を使うものは関数ですね
関数calcを使うと何が良いのか?
calcを使うと何が良いのかと言うと
- 異なる単位同士も計算できる(%とpx)
- JavaScriptを使わなくても動的に数字をブラウザが求めてくれる
みたいな感じかと。
[CSS]「calc()」を使うとスゴイ便利!ページのレイアウト、要素やフォントのサイズ指定など実装テクニックのまとめ | コリス
nth-childは擬似クラスです
擬似クラスといえば、hoverとか、beforeなどを今まで使ってきました。
擬似クラスは、クラスの「特別な状態」に関して指定する方法です。
今回知ったnth-childは「更に細かく、特別な状態を指定できるもの」でした。
親に属する子供たち(兄弟要素)の中の位置に応じて、選択できます。
ちなみに「nth」とは「Number + th」(3th,4th,5th…)から来ていると思われます😊
※ググったけど正確な定義はなかった…
htmlの要素をFlexBoxで簡単に横並びにする|サンプル付き
こんな感じで、やりながら色々と調べて、理解度を深めると良いですよ!!😃
復習用に読むべき記事
【DAY11】PerfectPixelを使う
POINT
GoogleChromeもついでに覚える
Perfect PixelをGoogle Chromeで使ってみた
Perfect Pixel(パーフェクトピクセル)をGoogle Chromeで使ってみました。
やってみると細々とずれていましたw
XDを見ながら数値を指定したはずなのにずれていました。
paddingとかmarginとか、ボックス自体の設定(box-sizing)が違ったりとか色々と原因はありそうです。
Perfect Pixelの個人的な使い方
ズレが生じている時に、どっちが自分のかわからなくなるので、
- 一時的に自分のソースコードの背景色や文字色を変えるなどをして、判別する
- 別タブで自分の作ったページをもう一つ開く→「タブを移動」で目視で確認する
という方法で、どちらが自分のか判断しました。
前者のやり方だと文字色を赤色にしたり、背景色を黒色にすると、判別が付きやすかったです(普通こうやるかはわかりません)
デベロッパーツールの基本的な操作
今回は、Google Chromeのデベロッパーツールの使い方について補足していこうと思います!
これをうまく使いこなせると、コーディングの修正が早くなるはず!
デベロッパーツールの基本的な操作です。
- ショートカットキーで起動する(WinはF12、Macは⌘ + Opt + I)
- デベロッパーツールの「閉じるアイコン」隣の「・・・」を押すと、表示位置を変更できる(「画面下配置」が便利)
- スマートフォンアイコンを押すと、モバイルエミュレーション(レスポンシブデザインで確認)できる
ちなみにモバイルエミュレーションで、画面横幅を選ぶ時のやり方は3通りあります
- Device選択
- 横幅を直接数字で指定する
- 画面左右に表示されている3本線アイコンをドラッグする
意外と見落としがちなのが3番目のドラッグする方法です。
これを使うのが直感的で一番早かったです。
あと、要素を選択する「矢印アイコン」のショートカットキーも覚えておくと作業効率上がります。
※WindowsだとCtrl+Shift+C、MacはCmd+Shift+C(多分)
デベロッパーツールで知っておくべきこと
デベロッパーツールで知っておくべきこと(私が初めて使った時に気づかなかった所)です。
- Style(CSS)の取り消し線は、他の優先度が高いCSSが適用されているという意味
- 要素のCSSを見たい時は、Styleの隣の「Computed」の方が便利なこともある
- デベロッパーツールのCSSを編集すると、動的に変更が見える
- 自分で変更した内容は、コピペも出来る(改めて元のソースコードに打ち直す必要がない)
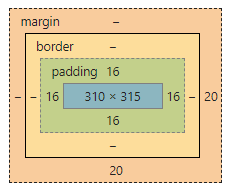
あとComputedの図形の色(下図)と、要素を選択すると出てくる色は、対応していることも気づきませんでした。
-
- 青色:要素(中身)
- 緑色:padding
- 黄色:border
- 橙色:margin

Google Chromeの図形
【余談】Save asでセーブはできるけど
ちなみにデベロッパーツールで変更した内容を、GoogleChrome上で保存することも出来るようです。
- タブから「Sources」を選ぶ
- Pageの中から、保存したいファイルを右クリックする
- 「Save as」でセーブする
こんな感じです。
変更量が多い場合は、こちらから保存したほうが、作業ミスが減るかもしれません。
復習用に読むべき記事
【DAY12】ボタン、見出しを自由に作る
POINT
パターンを見抜く!
ボタン、見出しを作るのに役立つCSS
ボタンと見出しを自分で大量に作ってみよう!というのが今回の課題です。
基本的には記事内で紹介されているリンク先(サルワカさん)を真似すれば大体できます。
しかし一部、応用が必要なところもあります。
※私は「見出しの17番」はbackgroundでは無理そうだったので、擬似クラスbeforeを設定して実現しました
以下、今回学んだ新しいCSSについて調べた内容を共有します。
グラデーションを作る関数「linear-gradient」
グラデーションを作る「linear-gradient」は関数です。
※()がついているやつは関数です。前々回使ったcalcも関数でした
linear-gradientの使い方は下記の記事を読むと良いですが、長いし分かりづらいかも。
「構文」だけ読んでもなんとなく理解できると思います。
/* 45度に傾いたグラデーションで、
青から始まり赤で終わる */
linear-gradient(45deg, blue, red);/* 右下から左上に向かうグラデーションで、
青から始まり赤で終わる */
linear-gradient(to left top, blue, red);/* 色経由点: 下から上に向かうグラデーションで、
青から始まり、長さの40%ののところで緑になり、
赤で終わる */
linear-gradient(0deg, blue, green 40%, red);
とにかくグラデーション作り覚えておくべきは、
- 複数の色を使うことが出来る
- グラデーションの向きを指定できる
- 色を変化する箇所を細かく指定できる
という3点です。
これだけ抑えておけば、実際に使う時に、記事を見てすぐに書けるはず!
グラデーションをパーツとして扱える「repeating-linear-gradient」関数
グラデーションを作る関数「linear-gradient」と似ているのが「repeating-linear-gradient」関数です。
グラデーションを作る関数「linear-gradient」との違いですが、「グラデーションで設定したパーツを繰り返し使えるという点が違います。
詳しくは記事の一番上「CSS DEMO」を見てみると雰囲気つかめると思います。
擬似クラスのみで使える「contentプロパティ」
「contentプロパティ」が便利です。
- 擬似クラス(:before擬似要素や、after擬似要素)でしか使えない
- 文字や画像を入れることができる
というプロパティです。
今回頻出でしたね
画像や図形の角度を変えたい時は「rotate関数」
画像や図形の角度を変えたい時は「rotate関数」が便利です。
「x、y、z」軸の好きな方向に角度をずらせます。
ちなみに角度指定につかう「deg」は「degree」の略ですね。
※角度/度という意味
親要素の背景として「擬似要素」を設定する(表示の優先順位)
親要素の背景として「擬似要素」を設定する(表示の優先順位)という方法をやってみました。
※見出しの17番目の課題ですね。
やり方は簡単で、擬似要素側のCSSに「z-index:-1」と書くことで他の要素(親要素)よりも後ろ側に回ります。
【DAY13】ニュース系のコーディング
POINT
Flexboxをマスターする
CSSのFlexBoxが超便利
私は、CSSのFlexBoxを使ってニュース部分を実装しました。
超便利ですね。
下記のサイトがうまく整理されていてわかりやすいです。
色が少し違うラベル部分をどうコーディングするか?【保守】
色が少し違うラベル部分をどうコーディングするか?
…というのが今回個人的に気になったところです。
背景色だけが違う「ラベル」が3種類あるので、
- news-label-1 ※ラベルのフォント・形の設定 + 背景色(灰色)
- news-label-2 ※ラベルのフォント・形の設定 + 背景色(青色)
- news-label-3 ※ラベルのフォント・形の設定 + 背景色(赤色)
と3つのクラスを用意すれば実現はできます。
しかし、それだと「保守性」が低くなるので、
- news-label ※ラベルのフォント・形の設定
- news-label-1 ※背景色(灰色)のみ設定
- news-label-2 ※背景色(青色)のみ設定
- news-label-3 ※背景色(赤色)のみ設定
とした方が良さそうだなあと思いました。
こうすることで、形やフォントサイズが変更になったときに、一箇所だけ(news-label)だけを変更すれば良くなります。
ちなみにこの辺りの保守の話は「Web制作者のためのCSS設計の教科書」という本が参考になります。
(2025/12/29 01:34:05時点 Amazon調べ-詳細)
【おまけ】displayのblock, inline, inline-blockの整理
おまけです。
displayのblock, inline, inline-blockについて。
個人的なcssの「display」まとめメモ。
block, inline, inline-blockの違いに迷っていましたが、整理したらスッキリしました(灬╹ω╹灬) pic.twitter.com/cJF1ytfrEQ— アルパカ@エンジニア(兼ブロガー) (@engineeraru) February 20, 2019
この辺りに迷って、コーディング速度が落ちることが多いので、改めて整理しました。
復習用に読むべき記事
【DAY14】テーブルとGoogleMapの埋め込み
POINT
擬似クラスを使いこなす
【復習】擬似クラス「:first-child」「:nth-child()」
以前学んだ擬似クラス「:first-child」「:nth-child()」を復習します。
擬似クラス(Pseudo-classes)は、要素の特定状態に関して、スタイルを指定できます。
実は擬似クラスって何十個もあります
「兄弟要素グループのスタイルを指定できる」擬似クラスがnth-child()でしたね。
nth-childの使い方の例は以下の通り
:nth-child(-n+3)
兄弟要素のグループの中で最初の3つの要素を表します。 [=-0+3, -1+3, -2+3]
p:nth-child(n+8):nth-child(-n+15)
兄弟要素のグループの中で8~15番目の <p> 要素を表します。
上記例「nth-child(n+8):nth-child(-n+15)」の様に、マイナスを使って指定することもできるようです。
nth-childでマイナスを使うとどうなるか
例えば「nth-child(n+2):nth-child(-n+3)」と書くと、2番目と3番目の要素に対してだけスタイルを指定できるようになります。
考え方としては、
- 「n」に0,1,2,…と入るとする
- その時に「:nth-child(n+2)」と「:nth-child(-n+3)」の両方で現れた数が対象
という感じです。
実際見てみると、
- n=0 → 「2 (0+2)」と「3 (-0+3)」
- n=1 → 「3 (1+2)」と「2 (-1+3)」
- n=2 → 「4 (2+2)」と「1 (-2+3)」
- n=3 → 「5 (3+2)」と「0 (-3+3)」
- n=4 → 「6 (4+2)」と「-1 (-4+3)」
- …
といった感じで、両方で現れている数は、「2」と「3」だけということが分かります。
【おまけ】2番目以降の要素を指定したい時はnth-child(n+2)で出来る
おまけです。
2番目以降の要素全てを指定したい時は、nth-child(n+2)でできますね。
- n=0→「2 (0+2)」
- n=1→「3 (0+2)」
- …
といった感じです。
AdobeXDからGoogleMap埋め込みコーディング
そもそもiframe(インラインフレーム)とは何か?
- Inline FRAMEの略語
- ページ内に領域を設けて、そこに別ページ(別URLのコンテンツ)を設置する仕組み
のことです。
自分で作ったページの中に、別のページ(他者のサイト)を表示させる事ができる…ってイメージですね。
GoogleMapは有料じゃなかった?
ちなみにGoogleMapが有料になる?みたいな話題が2018年にありました。
詳しくはこの記事を読めば分かりますが、Googleマップのサイトから埋め込んでいるiframeの地図はOKなようです。
ちなみにGoogleのサービスはよく利用規約が変わったり、サービス終了したりします。
今後変更される可能性もありますので、WEB制作をする場合はGoogleの発表はチェックしておいたほうが良さそうですね。
» 参考:「Google+」だけじゃない! これまでに終了したグーグルの17のサービス | BUSINESS INSIDER JAPAN
復習用に読むべき記事
【DAY15】お問合せフォームのコーディング
POINT
ウェブブラウザを理解する
ブラウザに依存しないフォームの書き方が厄介でした。
そもそも何故ブラウザごとに異なる表示か?
代表的なウェブブラウザは以下の4つです。
- Google Chrome(Google製)
- Safari(Apple製)
- Internet Explorer(Microsoft製)
- Firefox(Mozilla製)
【余談1】Microsoftの「IE」の代わりに「Edge」も最近使われています
【余談2】Operaというブラウザも下火ですが使われています
そもそも何故ブラウザごとに異なる表示か?
それは、それぞれの会社ごとに独自の「ソフトウェア(ウェブブラザ)」を作っているからです。
ウェブブラウザはそれぞれ「レンダリングエンジン」というものを持っています。
ウェブブラウザは、「HTML」「CSS」などのファイルを、レンダリングエンジンを使って、画面に表示しています。
で、このレンダリングエンジンの動きが、各社それぞれ違うんですね。
レンダリングの話は難しいので、とりあえず「ウェブブラウザは作っている会社がそれぞれ違うから、見た目も違うんだなー」と覚えておけばOKです。
ブラウザの内部動作を詳しく知りたい方は、下記資料を読むのがおすすめです(かなり難しいですけど…)
レンダリングエンジンとブラウザとの対応関係
レンダリングの内部は知らなくても、レンダリングエンジンの名前だけは知っておくと良いと思います。
WEBブラウザ(左)とレンダリングエンジン(右)の対応関係は以下のとおりです
- Google Chrome:Blink ※WebKit系
- Safari:WebKit
- Internet Explorer :Trident
- Firefox:Gecko
「Blink, WebKit, Trident, Gecko」の4つは全てレンダリングエンジンの名前です。
ちなみにBlinkはWebKitから派生して生まれたものです。
「appearance: none;」でデフォルトスタイルを無効にする
「appearance: none;」でデフォルトスタイルを無効にすることができます。
こんな感じのソースコードでしたね。
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
mozとかwebkitとは何か?
先程のウェブブラウザ(レンダリングエンジン)と関係しています。
「moz」と「webkit」はCSSベンダープレフィックス
mozやwebkitは、CSSのベンダープレフィックスと呼ばれるものです。
※CSSのプロパティの接頭語(prefix)
簡単にいうと、特定ブラウザ(レンダリングエンジン)に対して、スタイルを指定するために使うものです。
対応関係は以下のとおりです
- Mozilla Firefox → 「-moz-」
- Google ChromeとSafari → 「-webkit-」
- Internet Exploler → 「-ms-」
先程書いたとおり、GoogleChromeのレンダリングエンジン「Blink」は、webkitの派生型です。
そのため、「-webkit-」というベンダープレフィックスで、両方対象になります。
あと、Mozilla Firefoxは、頭文字の「-moz-」と覚えると良いです。
ってことで、今回の課題で使った表現でいうと、
- 「-moz-appearance: none;」→FireFoxで表示するときは、appearanceをnoneにしてね
- 「-webkit-appearance: none;」→ChromeやSafariで表示するときは、appearanceをnoneにしてね
という意味ですね。
ちなみに、下記の記事を見れば分かりますが、ベンダープレフィックスは現在は不要という意見もあるようです。
※詳しくないならとりあえずつけておくのが無難だと思います
CSSセレクタ「+」は隣接兄弟結合子(隣接兄弟セレクタ)
CSSセレクタの「+」という表記を初めて見た人も多いハズ。
これは、隣接兄弟結合子(隣接兄弟セレクタ)と呼ばれるものです。
隣接兄弟結合子adjacent sibling combinator (+) は2つのセレクターを接続し、同じ親要素の子同士であって、1つ目の要素の直後にある2つ目の要素を選択します。
例えば、「.check-test + span { color:red; } 」という記述なら、
「check-testクラス要素」の次に現れた「span要素」の文字色を赤くする
…という意味になります。
以前使った「nth-child、first-child」も含めて、CSSのセレクタ一覧記事で復習するのがオススメです。
【DAY16】フッターのコーディング
POINT
知識を総動員する
今回は既存技術を使いこなせれば出来るはずです。
WEBサービス(SNS)のブランドカラーコード
画面右下の色のついたアイコンはSNSへのリンクですね。
画像を使う
or
自分で円を作成して背景色をつける
でOKだと思います。
私は、WEBサービス(SNS)のブランドカラーコードを利用しました。
今回だと、Twitter,Facebook,Instagramの3つですね。
トップへ戻るボタン
画面右下にあるのは「トップへ戻るボタン」ですね。
※不等号を上向きにしたようなやつ
はい。なんというかDAY16はそんなに書くことなかったですw😃
復習用に読むべき記事
デイトラ Web制作コース初級編『デザインカンプからコーディング編』まとめ
めちゃくちゃ大量に学びましたね!
基本的には
- レスポンシブデザインの理解
- CSSで使える関数(Calcなど色々ある)
- Flexbox
- 擬似クラス(nth-childなど)
あたりを何度も手を動かしながら理解していくのがポイントですね!
以上、アルパカ(@engineeraru)でした。
※この記事核の大変だった(1万文字越えました)ので、参考になったらTwitterシェアなどしてもらえると嬉しいですw
役立つ情報まとめ  【Web制作】学習に役立つサイト・記事・本まとめ【HTML&CSS編】
【Web制作】学習に役立つサイト・記事・本まとめ【HTML&CSS編】



上級編の解説楽しみに待ってます!