こんにちは、アルパカ(@engineeraru)です。
デイトラのWeb制作コース初級編『Bootstrap学習編』を学習するときに役立つ情報をまとめました。
目次
デイトラ Web制作コース初級編『Bootstrap学習編』の学習記録
【DAY10】Bootstrapの基本を学ぶ①
POINT
Bootstrapを理解する
今までは
- 自作のHTMLファイル
- 自作のCSSファイル
だけでコーディングしてきましたね。
しかし、他の人が作ったCSSファイル(デザイン)やHTMLのパーツも使えたら、便利じゃないでしょうか?
いちいち、細かいデザイン書くのも大変ですし、誰かが書いたものを使えたら楽ですよね。
そんな時に便利なのがBootstrapというCSSフレームワークです。
Bootstrapとは、Twitter社の賢くてセンスあるエンジニア達が作った「超良くできたCSSファイル」が無料で一般公開されたもの…というイメージです。
要は「これ、使いやすいから、他の人も使いなよ!」って言って、使わせてもらえるようになったんですね(ありがたや)
Bootstrapはネット上に公開された「超良くできたCSSファイル」を読み込むだけで使えます。
その結果、
- 自作のHTMLファイル
- 超良くできたBootstrapのCSSファイル
- 自作のCSSファイル ※書く量が少なくなる
でWebページが作れるようなイメージです。
Bootstrapを学びたい人はドットインストールのBootstrap教材(無料部分あり)も見てみると良いかも
復習時に読むべき記事
【DAY11】Bootstrapの基本を学ぶ②
POINT
Gridレイアウトを理解する!
Bootstrapの中で、いちばん重要なのが「Gridレイアウト」です。
こちらのGridレイアウトに関する記事が分かりやすいです。
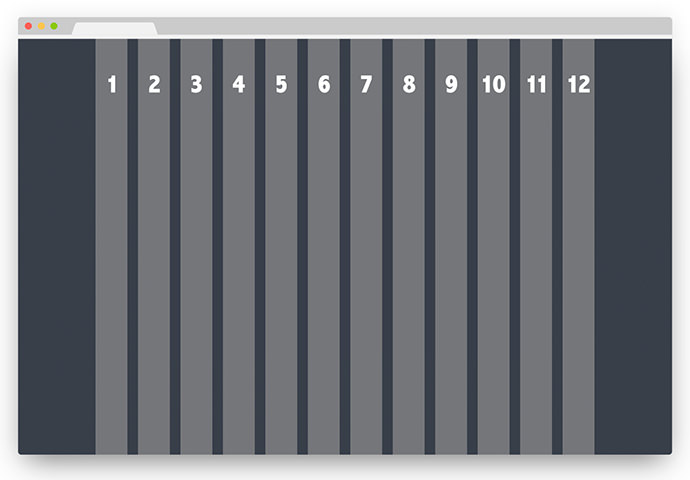
サイトの横幅を均等に分けるガイドラインを「グリッド」と呼びます。Bootstrapでは12本のグリッドが存在します。
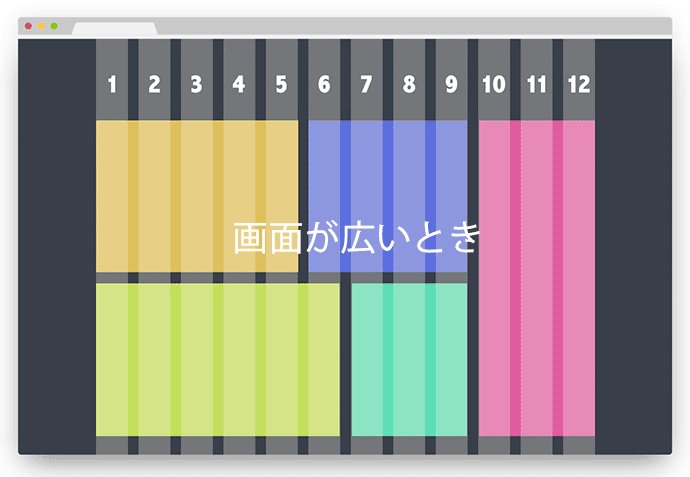
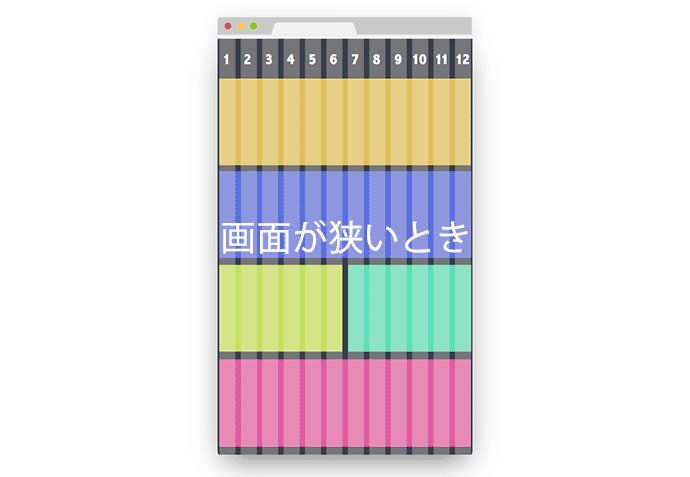
グリッドに沿って表示物を配置しておけば、パソコンやスマホなど画面幅が異なってもレイアウトを組み替えやすくなります。
このグリッドを活用してレイアウトできる仕組みを「グリッドシステム」というんですね。複雑なレイアウトでも簡単にレスポンシブにできます。こんなふうに。
こんな風に、裏側で「12列」に区切ってレイアウトを用意してくれるんですね。
そんな前提があったうえで「この要素に何列分使うか」を指定する方法ということですね。
あと、下記の記事も読んでおくと理解がはかどりますよ
復習時に読むべき記事
【DAY12】Bootstrapの基本を学ぶ③
POINT
Bootstrapを実際に使う!
これはもう教材の動画がめちゃくちゃ素晴らしいので、動画を見ながら実際に手を動かすのがオススメです。
BootstrapはHTMLのパーツを使える
DAY10でも書いたとおり、Bootstrapを使うと
- 自作のHTMLファイル
- 超良くできたBootstrapのCSSファイル
- 自作のCSSファイル ※書く量が少なくなる
という構成でウェブページを作れます。
実は更に便利なことに、Bootstrapの公式サイトに用意された「HTMLのパーツ」を使うことも出来ます!
自作のHTMLファイルを全て自分で書かなくて済むんですね(超便利)。
HTMLもCSSも自分で書く量が10%くらいになってスゴいです。
mbやpyが何かわからない
mbやpyが何かわかりましたか?
これはmarginやpaddingの指定方法です。
そもそもmarginやpaddingって何?という方は、CSSのmarginとは?paddingとは?余白の指定方法まとめを読んでおさらいしましょう。
あと、当たり前ですがbootstrapの「mb」は「margin bottom」の略ですので、理解しておきましょう😊
以下、簡単にまとめておきます
- m-auto : (all) ※他の要素に合わせて自動で決まる
- ml-auto : left
- mr-auto : right
- mt-auto : top
- mb-auto : bottom
- mx-auto : left + right
- my-auto : top + bottom
勝手にタグが入力されるのは何故?
動画を見ていると、自分で全て打っていないのに勝手にタグが表示されますよね。
これは、過去にも学んだ「Emmet」の力です。
Emmetのルールに沿って書いたあとに、Tabキーを押すと、入力の手間が省けますね。
最低でも以下の3つのルールだけ覚えておくと良いですよ!
- タグ名.クラス名 → classが付く
- タグ名#id名 → idが付く
- タグ名{要素} → タグの中に要素が入る
Emmetのチートシートもダウンロード or 印刷しておくと良いですよ!
マルチカーソル
複数箇所をまとめて修正する方法もこのタイミングで覚えておきましょう!
マルチカーソルという機能を使います(矩形選択と言ったりもします)
VSCodeのマルチカーソル練習帳という記事が分かりやすいです
他にもこのマルチカーソル記事も見てみると良いかもしれません。
復習時に読むべき記事
【DAY13, DAY14】Bootstrap復習
POINT
Bootstrapを使いこなす!
Bootstrapの基本ですが
- BootstrapのCSSを読み込む
- Bootstrap公式サイトのHTMLパーツを検索して使う
ことができればとりあえずOKだと思います。
ちなみに英語ドキュメントを読むときにわからない単語が出てきたら、Google翻訳を使いましょう(常識ですが)。
あと、Google翻訳は、Chromeの拡張機能もあります。入れておくと、もっと楽に翻訳できるのでオススメですよ。
デイトラ Web制作コース初級編『Bootstrap学習編』まとめ
Bootstrap(ブートストラップ)とは何か簡単におさらい
- フロントエンドWebアプリケーションフレームワーク(CSSフレームワークとも言う)
- HTML,CSS,JavaScriptで構成される
- 元々はTwitter社内で開発されて使われていた
- ライセンスはMIT License(商用利用可能)
- HTML5,CSS3ではサポートは不完全だが、主要なWebブラウザと互換性あり
- とにかく有名!よく使われている!
Bootstrapの主なメリットは以下の3点ですね。
- フレームワークなので「CSSを自分で書く手間が省ける」=既にあるものを使えば大体OK!
- レスポンシブWebデザイン対応(自動でやってくれる)
- Gridレイアウトが超便利
Bootstrapを学べる良い教材は、今回の記事で紹介した物以外はあまり無い気がします。
※ドットインストールなど有料のものも微妙かも?
デイトラのBootstrap講座と、Bootstrap公式HPを見て使えるようになるのが一番良いと思います😃
以上、アルパカ(@engineeraru)でした。
役立つ情報まとめ  【Web制作】学習に役立つサイト・記事・本まとめ【HTML&CSS編】
【Web制作】学習に役立つサイト・記事・本まとめ【HTML&CSS編】





想定より時間が掛かってしまいましたが、CSSだけではなくBootstrapを使うことで
技術に幅が持てたと思う。
特に、レスポンシブを考えなくて良いのはとても楽。細かい調整をCSSで行えば
良いものができそう。