こんにちは、アルパカ(@engineeraru)です。
デイトラのWeb制作コース中級編『JavaScript・jQuery学習編』を学習するときに役立つ情報をまとめました。
目次
デイトラ Web制作コース中級編『JavaScript・jQuery学習編』の学習記録
デイトラ中級編は「HTML、CSS」以外にもJavaScriptの勉強が入ってくるので、少し難しくなっています。
【DAY1】JavaScript基本文法
POINT
試したら次に行く
どこまで学べばいいか迷うと思うのですが、どんどん進んでいくのが一番効率的だと思います👍
この記事では、理解を助けるためにいくつかの情報を書いていきます。
Webページで言うと
JavaScriptはWebページでいうと、
- HTML: ページ内の文章や、構造(見出しなど)
- CSS: ページの見た目
- JavaScript: ページの動き
という感じですね。
HTMLやCSSだけなら「変化のない止まったページ」ですが、JavaScriptを使うと「ユーザの操作を受け付けて、ページに動きをつけられる」という感じ。
言語で言うと
実は、HTMLやCSSは、厳密にはプログラミング言語ではありません。
それぞれ、
- HTML:マークアップ言語(markup language)
- CSS:スタイルシート言語(style sheet language)
という分類です。
コンピュータとやりとりする言語のあつまりを「コンピュータ言語(Computer Language)」と言います。
なので、HTMLやCSSはコンピュータ言語の中に含まれますが、プログラミング言語ではありません。
ちなみにコンピュータ言語の分類は以下の通り
- マークアップ言語:HTML、XMLなど
- スタイルシート言語:CSS、XSLなど
- プログラミング言語:JavaScript、PHP、C#、Python、Java
という感じ。
ただまあ、定義とか厳密な言葉遣い気にしないでOK。
デイトラ中級から「難しい」「理解できているか不安」と感じる方もいると思います。
なぜなら、JavaScriptは「プログラミング言語」なので、完全に新しいことを勉強しているからですね。
JavaScriptとは
WEBサイト制作から始めた人にとっては、JavaScriptは初めてのプログラミング言語になるはずですので、簡単な説明を。
プログラミング言語とは簡単に言うと、コンピュータに計算するように指示する言語です。
基本的には「変数という箱」を作って、その箱の中に入れたデータをどう扱うか指示する(コンピュータに計算させる)感じです。
で、データの扱い方として、
- 計算(四則演算)
- 文字列結合
などがあります。
HTMLやCSSがやっていたことは
- HTMLは、タグ(マーク)を使って、構造を表現する言語
- CSSは、見た目を記述する言語
でしたね。
JavaScript(プログラミング言語)は、「もっと複雑なことが出来るんだなー」と理解しておけばOKです。
たとえば
- Webページに動きを付けられる
- Webサービスを作れるようになる
- バックエンドも開発できる
- アプリも開発できる
- 食いっぱぐれない(将来性ある言語)
という感じ。勉強して損はない言語です。
その他、直感的にできることを知りたい方はこちらの記事も見てみてください。
どこまで理解できればいいか?
「理解できているか不安」「どういう状態になったら理解したと考えてよいのか」と迷った方もいるはず。
個人的には「とりあえず進みつつ、わからなくなったら元に戻る or その都度調べるというのが良い」と思います。
それでも不安な方は、Progateやドットインストールで勉強するのが良いと思います(無料分でOK)👍
【DAY2】JavaScript基本文法2
POINT
JavaScriptの基本を抑える
今日の話は、ちょっと小難しいので飛ばしてもOKです🤔
プログラムの基本は「命令」の集まりです
プログラムの基本は、命令の集まりです。
- 「Aしろ」
- 「Bしろ」
- 「Cしろ」
という命令が書かれた指示書みたいなものです。
仮に、
- const language = “日本語”;
- const talk = language + “を話せます”;
- console.log(talk);
というプログラムがあった場合は、
- 「日本語」というデータが入った箱(language)を用意しろ
- 先程の「日本語」というデータが入った箱(language)と、「を話せます」という文字列をあわせたデータが入る箱(talk)を用意しろ
- 先程の箱(talk)を画面出力しろ
というプログラム(命令指示書)になりますね。
プログラミング言語のポイントは2つ→「条件分岐」と「繰り返し」
プログラミング言語のポイントは2つです。
- 「条件分岐」
- 「繰り返し」
先程言ったようにプログラムとは、コンピュータに対する「Aしろ」「Bしろ」「Cしろ」という命令の集まりです。
条件分岐を使うことで、もう少し複雑な命令「Xの場合は、Aしろ」が出来るようになります。
JavaScriptの条件分岐の種類
JavaScriptというプログラミング言語では、条件分岐の書き方が2種類あります。
- if else文
- switch文
詳しい使い分けは取り合えず気にしないでいいと思います。
とりあえず、2種類の書き方があるんだなーということだけ把握しておけばOKです。
JavaScriptの「繰り返し」処理
繰り返し処理は
- for文 ※foreach文も
- while文
の2つです。
「繰り返し」を実現するために、どちらも使われます。
使い分けについては、まだちゃんと知らなくても良いと思います。
※for文の方がよく使われるなー、くらいに捉えておけば良いかと…
プログラミングで大切なのはデータの持ち方
プログラミングの骨組みとしては「条件分岐」と「繰り返し」を理解すればOKです。
で、もう一つ、プログラミングで大切なのは「データの持ち方(データ型)」です。
データ型は以下の2つです
- プリミティブ型
- オブジェクト(複合型)
で、プリミティブ型の種類として、数字型、文字列型、undefinedなどがある!
…のですが、初めてプログラミングに触れるとよくわからないと思います(私もそうでした)
とりあえず、まだ把握する段階なので、こういう分類があるのだな、と知るくらいでも良いと思います。
ちなみにデータ型の全体像はこんな感じです(覚えなくて良いです)↓
- プリミティブ型(基本型)
- 真偽値(Boolean):
trueまたはfalseのデータ型- 数値(Number):
42や3.14159などの数値のデータ型- 文字列(String):
"JavaScript"などの文字列のデータ型- undefined: 値が未定義であることを意味するデータ型
- null: 値が存在しないnull値を意味するデータ型
- シンボル(Symbol): ES2015から追加された一意で不変な値のデータ型
- オブジェクト(複合型)
- プリミティブ型以外のデータ
- オブジェクト、配列、関数、正規表現、Dateなど
とにかくデータについては
- 「変数」という入れ物に入れる
- データ型(データの種類)が必ずある
ということを覚えておくと良いかと。
関数の代入
定義するのは
var text = “hello”;
var number = 1;
のようなシンプルな構文だけではありません。
右側に関数を代入することもできます。
var introduce = function(){ … };
結局の所、この文章というのは
- 【左側】「どんな入れ物に」(データの型「var」)
- 【左側】「なんて名前をつけて」(変数名「introduce」)
- 【右側】「どんなものを入れる」(関数「function(){…}」)
という風に書くのだな、と理解すればOKです。
【DAY3】DOM操作
POINT
DOMの概念を理解する
DOMとは「Document Object Model」の略で、「ドキュメントを物として扱うモデル」という意味。
ドキュメントは「Webページ」。物は「Webページの部品」みたいな感じ。
まずは「Webページを、部品の集まり」として捉える。その部品を「交換したり、大きくしたり、消したり」しているんですね。
なぜわざわざDOMを使うのかというと、Webページをそのままでは変えることが出来ないから。
一旦、部品として捉え直すことで、JavaScriptを使って「この部品を、こうしたい」と指示が出せるようになるんですね。
なので、HTMLで書かれたWebページ(文章)と、JavaScript(プログラミング言語による命令)を橋渡しするような役割が「DOM」です。
DOMのをしっかり理解したい人は、ドキュメントツリーという考え方をについて学んでおくと良いですよ。
階層構造とは組織図のようなものだ。今回は高校の生徒会の組織図を例に出してみる。
生徒会の組織図は、上の図にある通り生徒会長を頂点として、下に何人かの委員長と、その更に下に何人かの委員が所属して階層構造が作られている。
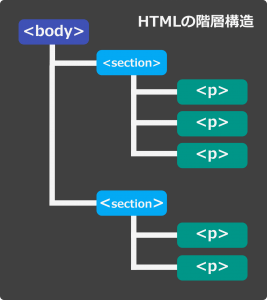
次に、HTMLの階層構造を見てみよう。
<body>を頂点として、下にいくつかの<section>と、そのさらに下にいくつかの<p>で構成されている。
これはHTMLで階層構造を構築した場合の一例だ。この階層構造を定義しているものがDOMと呼ばれる仕組みを使っていることになる。
この記事の前半部分を読んでおきましょう!
文章でしっかり学ぶのに抵抗がない人は、ドキュメントツリーの概念という記事も読んでみると良いですよ👍
復習用に読むべき記事
- DOMとはなにか?
- MDNのDOM紹介 ※難しいかも
- ドキュメントツリーの概念
【DAY4】jQuery学習
POINT
ライブラリを理解する
jQueryとは?
「jQuery」はJavaScriptのライブラリです。
そもそもJavaScriptのライブラリとは、「よく使う処理を集めた便利なソースコード」です。
jQueryもその1つ。
ジョン・レシグさんという方が2006年に発表しました。
jQueryの特徴まとめです
- WEBページを動的に操作できる!
- JavaScriptのライブラリトップクラスに有名!
- 「write less, do more」の思想で、少ない記述で多くのことをやりたいというコンセプト
- 2018年1月にVersion3.3.0が発表
- 各種ブラウザ間の挙動の違いを吸収できる
という感じ。
とにかく「WEBサイト制作のときには、多くの人が使っているんだー」と理解しておけばOKです。
また、先日まで習ったJavaScript(というプログラミング言語)で書かれています。
ライブラリとは?
皆が同じようなプログラムを書くのを避けるため、他の人に使えるようにしたのがライブラリです。
例えばチャーハンを作りたいとしたら、卵と白米が必要です。
これを自力で、鶏を買って飼育して卵を産ませて、稲を育てて玄米を精米して…と準備するのは大変ですよね。
そこで「卵」と「白米」という商品をもらってくれば、それを炒めるだけでチャーハンが作れる。
ライブラリと、プログラミング言語で自作プログラムを作るのは、これと同じような関係です。
- 卵、白米を自力で作る → 自作プログラム
- 卵、白米を誰かからもらってくる → ライブラリ
ということで、既に用意された食材(ライブラリ)を組み合わせて、プログラミングをしていくのが一般的ですよ😊
jQueryのメソッド呼び出し
jQueryのメソッド呼び出しは、
$(‘セレクタ’).メソッド(引数);
と書きます。
オブジェクトとメソッドという概念は「対象語(操作対象)」と「述語(操作内容)」のような関係です。
- jQueryオブジェクト → 「$(‘セレクタ’)」と書く。操作したい対象のこと
- jQueryメソッド → 「.メソッド(引数)」と書く。操作内容のこと
つまり、「セレクタというものを、あるメソッドで操作する」ということです。
jQueryのイベント処理
以下のような構造がjQueryの基本です。
$(セレクタ).イベント(function() {
$(セレクタ).命令
});
「ある要素を、あるタイミングで操作する」というのが基本だと覚えておきましょう!
- セレクタ … 操作する要素
- イベント … 操作するタイミング
- 命令 … 操作する内容
ちなみに「Click」などのイベントは公式仕様で定義されています。
※あと、イベントについて学びたいなら、こちらの記事も読んでみると良いかも(難しいかも)
そのほか、jQueryでできることという記事を読むと、もう少しイメージが湧くと思います。
復習用に読むべき記事
- jQueryのイベント ※難しいので流し読み推奨
- jQueryで出来ること
【DAY5~6】jQuery実践
POINT
ググって参考にする
jQueryの使い方の基本
jQueryを使えるようにするには、HTMLファイルとjQuery(ライブラリ)を紐付ける必要があります。
ちょっとおさらいですが、HTMLとCSSの場合も、
<link rel=”stylesheet” href=”./css/style.css”>
と書いて紐付けていましたよね。これと同じことをやります。
jQueryを使うためには、jQueryが書かれたデータ(JavaScriptファイル)を
- ダウンロードする方法
- ダウンロードしない方法
の2種類があります。
どちらでもいいですが「ダウンロードしない方法」の場合は、インターネット上に置いてあるJavaScriptファイルを参照するようにします。
※詳しくはCDN(コンテンツデリバリネットワーク)というものを調べてみると良いです。
HTMLファイルとjQuery(ライブラリ)の紐付け方法は簡単です。
jQueryを読み込むScriptをHTMLに書きましょう。
<body>
<script src=”http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js”></script>
<script src=”./js/practice.js”></script>
</body>
この時の注意点は
- bodyタグの最後の部分に書く
- 自作のJavaScriptファイルより先に読み込む
という2点。
「何故か動かない…」という人は、この点を確認してみてくださいね!
jQueryスクリプトをbodyの一番下(</body>)に書く理由
jQueryスクリプトは、「ヘッダー(<head>)」の中に書いても問題はありません。
しかし、最近は「bodyの一番下(</body>)」に書くことが多いようです。
「読込速度の観点」からというのが理由のようです。
いくつか意見がありますので興味がある人はこちらをどうぞ↓
jQueryのライブラリファイルとは?
そもそもjQueryのライブラリファイルとは何か?
これは実際にjQueryのJavaScriptファイル(.jsファイル)を見てみると良いかと思います。
https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js
めちゃくちゃ複雑ですが、とにかくJavaScript言語の記法で、色々な関数などが書かれていることが分かると思います。
自作パーツの参考情報
今回の課題は、jQueryを読み込むためのライブラリ(CDN)は使ってもOKです。
ただし、アコーディオンメニューやモーダルウィンドウを自分でコードを書かずに呼び出して作れる「ライブラリ」は使ってはいけないです。
将来的には「既に作られた便利なライブラリ」を使うとしても、今段階では「自力で書いて、力をつけよう!」という意図のはず(多分w)
どういうサイトが参考になるか書いておきます。
ただ、自分でググって情報を手に入れる力も必要なはずなので、、、自力でたどり着いたほうが良いかもですw
- 【jQuery・CSS】jQueryとCSSで作るアコーディオンメニュー
- 初心者でも分かる!jQuery「TOPへ戻るボタン」の作り方
- 【jQuery・CSS】意外と簡単!モーダルウィンドウをプラグインなしで作る
jQueryを触っていて、どうにも自信がない人はProgateのjQuery初級編もやっておくと確認にもなるので良いですよ!
あと、余裕がある人はショーヘーさんも書いていたとおり、テンプレート販売サイト「EnvatoMarket」を見てみてみると良いですね👍
復習用に読むべき記事
デイトラ Web制作コース初級編『JavaScript・jQuery学習編』まとめ
プログラミング言語「JavaScript」と、そのライブラリ「jQuery」をたった6日で使えるようになりました!(スゴい!)
JavaScriptに関する(ほぼ)公式情報はMDNを見るのがオススメです
jQueryは公式サイトの「jQuery API」が参考になります。
一応「日本語リファレンス」もあるのですが、情報が古いので、あまりオススメはしないです。
あとは、Progateとドットインストールで復習しておくと、より理解が深まると思います(無料分や初級くらいでOK)
とはいえ、どんどん課題をこなして進んでいくほうが成長は早いはず!
次の課題をこなしつつ、理解が微妙になったら、他の教材で勉強すれば良いと思います👍
以上、アルパカ(@engineeraru)でした。