こんにちは、アルパカ(@engineeraru)です。
デイトラのWeb制作コース初級編『コーディング練習編』を学習するときに役立つ情報をまとめました。
目次
デイトラ Web制作コース初級編『コーディング練習編』の学習記録
【DAY5】ゼロからサイトを作る①
POINT
ミスに慣れる!
ミスは「仕組み」で対策する
パソコンは人間と違って「曖昧な指示」は受けてくれません。
一文字でも間違えると、ちゃんと動いてくれないんですよね。
特に間違えやすいのは記号のミスや、スペスミスなどです。
ミスしたときに「自分の注意不足だった、次から頑張ろう」と努力するのはおすすめしません。
VSCodeのプラグインを使うなど「仕組み」で対応するのが、良いプログラマになる第一歩ですね。
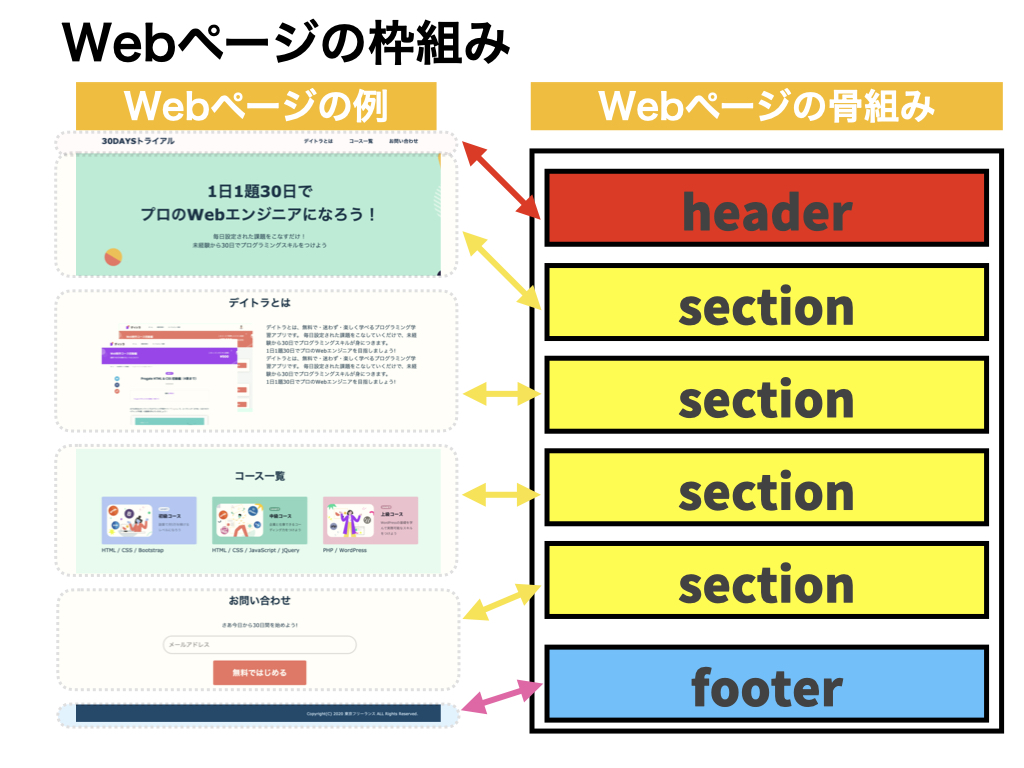
作るものを「パーツ」で考える

Webページを作るときは、全体像を理解した上でコーディングすると分かりやすいです。
上記の6個のパーツを、順番に作っていくイメージです。
今回作ったのは一番上の「header」ですね😊
初心者の天敵float
たぶん、HTMLを学んで最初の難関がfloatです。めちゃくちゃ理解しづらい場所なんですよね…。
空タグとclearでfloatを解除するテクニックが紹介されていました。
簡単に言うと
- float指定しているから「次の要素」は続けて(右側に)表示されてしまう
- でもやりたいことは、「次の要素」を改行して表示すること
- だから「clear」をつかう
みたいな感じ。
clearはあまり使われないとも聞くので、理解できなくても一旦先に進むのもあり(だと個人的には思います)。
理解したい人は
が参考になりますよ!
復習時に読むべき記事
【DAY6】ゼロからサイトを作る②
POINT
flexboxを理解する!
displayとflexの理解
Flexboxを使うためには、display:flexとします。
CSSの超基本のおさらいですが、要素の指定方法は
- どこの = セレクタ
- なにを = プロパティ
- どうする = バリュー
という形式でしたよね。
つまり、
- プロパティがdisplay
- バリューがflex
という指定によって、flexboxが使えます。
プロパティが「display」なら「要素の配置の仕方」を変えると理解すると良いかも。
※「プロパティがcolor」なら、テキストの色が変わるのと同じです
そもそもdisplayってなんだっけ?という人は、全体像を確認しておくと良いですね
参考http://www.htmq.com/style/display.shtml
flexboxを理解するのにオススメな教材
flexboxを使いながら理解するなら、このゲームが超オススメ!
あと、ProgateのFlexboxの教材も役に立ちますよ!
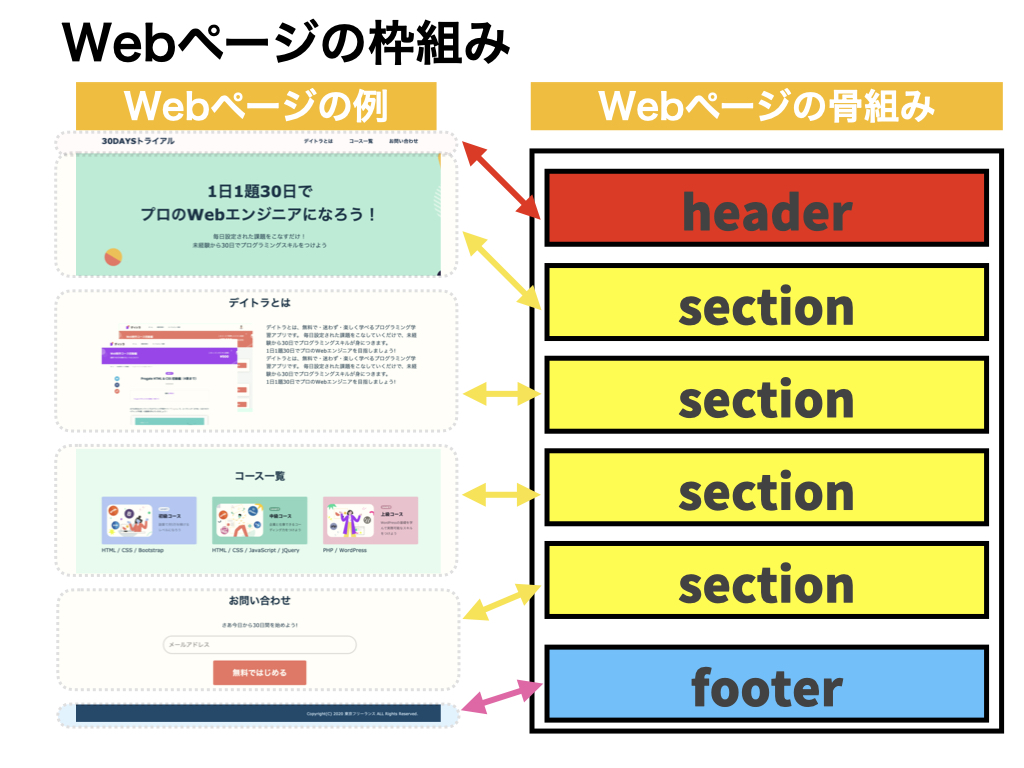
今どこを作っているのかを理解する
DAY5でも書きましたが、Webページの全体像をまずは理解しておくと良いですよ。
「今何をやっているんだっけ」と見失いそうになったら、下記の図を見て、どこをやっているか把握してみてくださいね。

【DAY7】ゼロからサイトを作る③
POINT
レスポンシブに必要なものを理解する
レスポンシブデザインとは?
昔はパソコン向けのWebページしかありませんでした。
しかし、今はスマホでWebページを見るのが当たり前ですよね。
なので、パソコンでもスマホでも「良い感じ」に見られるページを作るのは現代なら必須です。
そのためには「レスポンシブ対応」を行うわけですが、やっていることは
「あるサイズ以上の横幅になったら、見た目を変える」
という処理を入れるだけ。
順番に
- タブレットの画面サイズの場合 → 見た目を変える
- スマホの画面サイズの場合 → 見た目を変える
という処理を書いているだけですね。
専門用語が色々と出てきましたが、まとめると
- メディアクエリは、@media (条件) { …. }と書く
- max-width: ◯◯px の ◯◯部分がブレイクポイント
という理解でOKだと思います。
メディアクエリの指定順番
CSSは上から順番に読み取るので、メディアクエリの指定順番は
- モバイルファーストの場合は「小さい→大きい」
- デスクトップファーストの場合は「大きい→小さい」
で書くようです。
今回作ったのはデスクトップファーストで、max-widthを「大きい→小さい」の順番に記述していきましたね。
メディアクエリのmax-width指定は「以下」です(「未満」じゃない)
メディアクエリのmax-width指定は「以下」です。
以下なので「指定した値を含む」ということ(「未満」と混同しがちなので注意!)
Most media features accept optional ‘min-’ or ‘max-’ prefixes to express “greater or equal to” and “smaller or equal to” constraints. This syntax is used to avoid “<” and “>” characters which may conflict with HTML and XML. Those media features that accept prefixes will most often be used with prefixes, but can also be used alone.
復習時に読むべき記事
【DAY8 & DAY9】HTML/CSSコーディング復習
POINT
手を動かす!
出来ないのが「普通」
知識はもう手に入れているはずなので、この辺りからは「実際に手を動かす」ことが大事です。
やってみるとわかりますが「自分一人でコーディングしてみると、全然できない」という状況になるはずw
才能ないのかな…と落ち込まずに「いきなり出来ない方が普通」と思ったほうが良いですよ!
※実際、ほぼすべての人が「全然出来ない!」って思うはず。
プログラミングを始めたての頃はよくあることなので安心してください😊
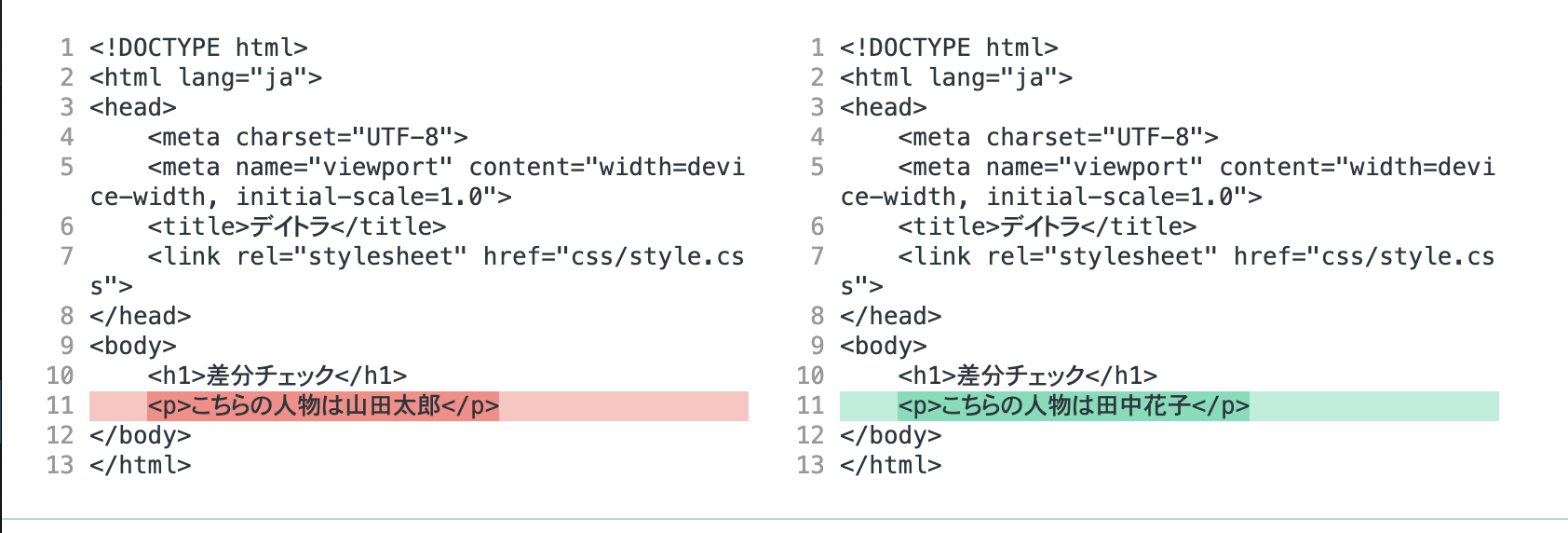
差分を見る
もしも「合っているはずなのに、何故かうまくいかない」という人は、完成版のソースコードとの比較をやってみるのも良いですよ。
DAY7までに作った「完成されたソースコードファイル」と、
DAY8で「自分の作ったソースコードファイル」
の差を確認してみましょう。
※専門用語でdiff(差分)と言います
「Diff Checker」というブラウザ上でテキストの差分を比較できるサービスがおすすめ。
比較したい2つのテキストを入力すると、どこに違い(差分)があるかわかります。

余裕がある人は、VSCodeで差分を確認できるようにしておくと良いですよ!
復習時に読むべき記事
デイトラ Web制作コース初級編『コーディング練習編』まとめ
コーディングは「身体で覚える」ことも重要になってきます。
デイトラの場合は「実践的」な教材なので、動画を見ながら自分で手を動かすのが上達への近道だと思います。
「ただ、何をやっているのかいまいち理解できない」という状態になったら、下記のサイトを見ておくと理解が深まると思いますよ〜。
- Progate HTML&CSS ※途中から有料
- サルワカのHTML&CSS入門
以上、アルパカ(@engineeraru)でした。
役立つ情報まとめ  【Web制作】学習に役立つサイト・記事・本まとめ【HTML&CSS編】
【Web制作】学習に役立つサイト・記事・本まとめ【HTML&CSS編】

